By Miva | August 16, 2011

See why top ecommerce brands use Miva’s no-code platform to run
multiple stores, manage massive catalogs, and grow their revenue.
Today’s blog post comes from our own in-house Associate Web Developer, Michael Serna.
Just when you thought your site couldn’t be any more dynamic than it already is, here is a nice way to engage with your customers without having to make constant updates: create a custom seasonal banner for your site that changes based on a date range that you select.
Adding and changing design elements within your site will help make it relevant and interesting
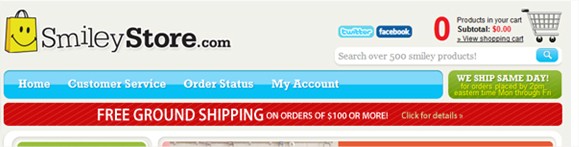
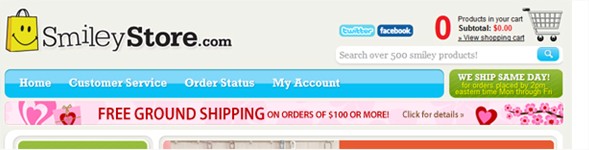
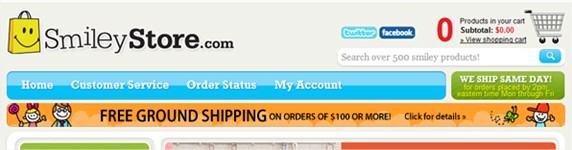
As you’ll see in the examples throughout the blog post, SmileyStore.com has a variety of seasonal banners. There are many modules that can help you add customization to your site. Some have specific functions that are meant to handle one aspect of your shopper’s experience, while others have a broad range of functions that can help to customize many different areas of your site.
One such module is Toolkit by Emporium Plus. This is the module that we will use to create our dynamic banners.
First, the images that will be used for your new banners must be uploaded to the server so that they will be available when the script calls to display them. I would recommend creating a new directory with a name suggestive of the images contained inside, like “seasonbanners”. If you don’t already have one set up on your computer, you may need to download some type of ftp software to access the files on your server.
Next, you will need to use the Toolkit Time/Date function to set the current time for your server. Our server is in Florida, so we used offset -4. If you would like to know what your offset is, you can search Google for the GMT of your state.
<mvt:item name=“toolkit” param=“set_time_zone|our_time|-4>
<mvt:item name=“toolkit” param=“time_t_month|nmonth|our_time>
<mvt:item name=“toolkit” param=“time_t_dayofmonth|ndayofmonth|our_time>
The code above will obtain the month and day for your time zone in number form, but will not display it to the page. While displaying the obtained information on the page is possible, it is not necessary for this functionality.
The last thing you will need to do is determine when the different banners will display on the site and set those time parameters in conditional statements.
Conditional statements in MivaScript are handled with the following syntax:
<mvt:if expr=”CONDITION GOES HERE”>
DO THIS IF CONDITION IS TRUE
<mvt:elseif expr=”ANOTHER CONDITION GOES HERE”>
DO THIS IF FIRST CONDITION IS FALSE BUT THIS ONE IS TRUE
<mvt:else>
DO THIS IF BOTH CONDITIONS ARE FALSE
<mvt:if>
Looking at the example code from SmileyStore.com, you will see that the condition for each banner is set to look for a specific date range. “If” the current date is not in the date range in the conditional, then the reader moves to the next conditional statement.
If (g.nmonth EQ 1 AND g.ndayofmonth GE 1) OR (g.nmonth EQ 2 AND g.ndayofmonth LE 15)
translates literally to:
if (month EQUALS 1(January) AND day IS GREATER THAN 1) OR (month EQUALS 2(February) AND day IS LESS THAN OR EQUAL TO 15)
translates verbally to:
if today’s date is between January 1st and February 15th, then display this banner.

<mvt:if expr=”(g.nmonth EQ 1 AND g.ndayofmonth GE 1) OR (g.nmonth EQ 2 AND g.ndayofmonth LE 15)”>
<mvt:elseif expr=”(g.nmonth EQ 3 AND g.ndayofmonth GE 10) OR (g.nmonth EQ 4 AND g.ndayofmonth LE 15)>
<mvt:elseif expr=”(g.nmonth EQ 4 AND g.ndayofmonth GE 15) OR (g.nmonth EQ 5 AND g.ndayofmonth LE 10)”>

<mvt:elseif expr=”(g.nmonth EQ 5 AND g.ndayofmonth GE 20) OR (g.nmonth EQ 6 AND g.ndayofmonth LE 22)”>
<mvt:elseif expr=”(g.nmonth EQ 9 AND g.ndayofmonth GE 15) OR (g.nmonth EQ 10) OR (g.nmonth EQ 11 AND g.ndayofmonth EQ 1)”>
<mvt:elseif expr=”(g.nmonth EQ 11 AND g.ndayofmonth GE 15) OR (g.nmonth EQ 12 AND g.ndayofmonth LE 31)”>
As you can see, SmileyStore.com is a perfect example. This site has the added functionality of an override feature built into the seasonal banners to run a promotion longer than the default time is set, to cut one short, or to temporarily add a new banner entirely. The text on the banner is also changeable for a tailored message from one season to the next.
Happy Coding!
Back to topNo worries, download the PDF version now and enjoy your reading later...
Download PDF Miva
Miva
Miva offers a flexible and adaptable ecommerce platform that evolves with businesses and allows them to drive sales, maximize average order value, cut overhead costs, and increase revenue. Miva has been helping businesses realize their ecommerce potential for over 20 years and empowering retail, wholesale, and direct-to-consumer sellers across all industries to transform their business through ecommerce.
Visit Website